WooCommerce. Как скрыть поля заказа в зависимости от способа доставки
Часто, при работе с магазином на WooCommerce, возникает необходимость скрыть лишние поля на странице оформления заказа в зависимости от выбранного способа доставки. Например, зачем пользователю вводить город/адрес, если он выбрал способ доставки Самовывоз. Или, зачем пользователю вводить стандартные поля города/адреса, когда он выбрал доставку Новой Почтой (для которой предусмотрены свои поля) Именно такой случай мы и рассмотрим в данной статье.
По итогу на нашей странице оформления заказа будет настроена следующая логика:
- Доступные методы доставки: Новая Почта, Самовывоз
- При выборе доставки Новой Почтой пользователю будут показаны соответствующие поля выбора города/отделения (или адреса). Этот функционал будет контролироваться плагином WC Ukraine Shipping PRO
- При выборе способа доставки Самовывоз мы скроем поля Город, Адрес (billing_city, billing_address_1).
- Для упрощения примера мы также скроем для всех методов доставки некоторые стандартные поля WooCommerce (postcode, email, company и т.д.)
Шаг 1. Установка нужных плагинов
На самом деле мы можем пойти двумя способами для решения задачи:
- Написать код самостоятельно. Да, этот вариант имеет место на жизнь в случаях если вам нужна более специфичная логика, которую не в силах покрыть ни один из доступных плагинов Wordpress. В таком случае вам придеться написать код для контроля логики как на бекенде (первичное сокрытие, валидация при отправке заказа и т.д.), а также фронтенде (логика сокрытия/показа поля). И затем каждый раз, когда вам нужно будет добавить логику сокрытия/показа для нового поля, придеться писать всю логику для этого поля заново (в лучшем случае дополнять существующую).
- Использовать готовые решения, которые предоставляют удобную настройку вывода полей из коробки. Я считаю этот вариант наиболее предпочтительным, наверное, для 95% случаев.
Сегодня мы будет рассматривать именно второй вариант, который помимо простоты настройки, также сэкономит нам немалую часть времени.
Итак, для решения данной задачи, нам понадобяться всего два плагина:
- WC Ukraine Shipping PRO или его бесплатная версия. Этот плагин даст нам возможнось без особого труда интегрировать службу доставки Новая Почта в наш интернет-магазин. Он также будет контролировать показ нужных полей и сокрытие ненужных, когда пользователь выберет этот способ доставки.
- Qodax Checkout Manager - еще одно наше решение - плагин, который позволяет контролировать показ/сокрытие полей на странице чекаута WooCommerce. Вы можете как полностью убрать лишние поля, так и показывать/скрывать поля только для определенных способов доставки.
Эти два плагина дополняют друг друга и не конфликтуют за поля чекаута.
Я не буду подробно описывать процесс установки плагинов для Wordpress. Это не задача данной статьи. Для быстрого поиска нужного плагина откройте страницу добавления нового плагина Wordpress и в строке поиска напишите Qodax Checkout Manager
и wc ukr shipping для быстрого поиска плагина Новой Почты.
Шаг 2. Настройка
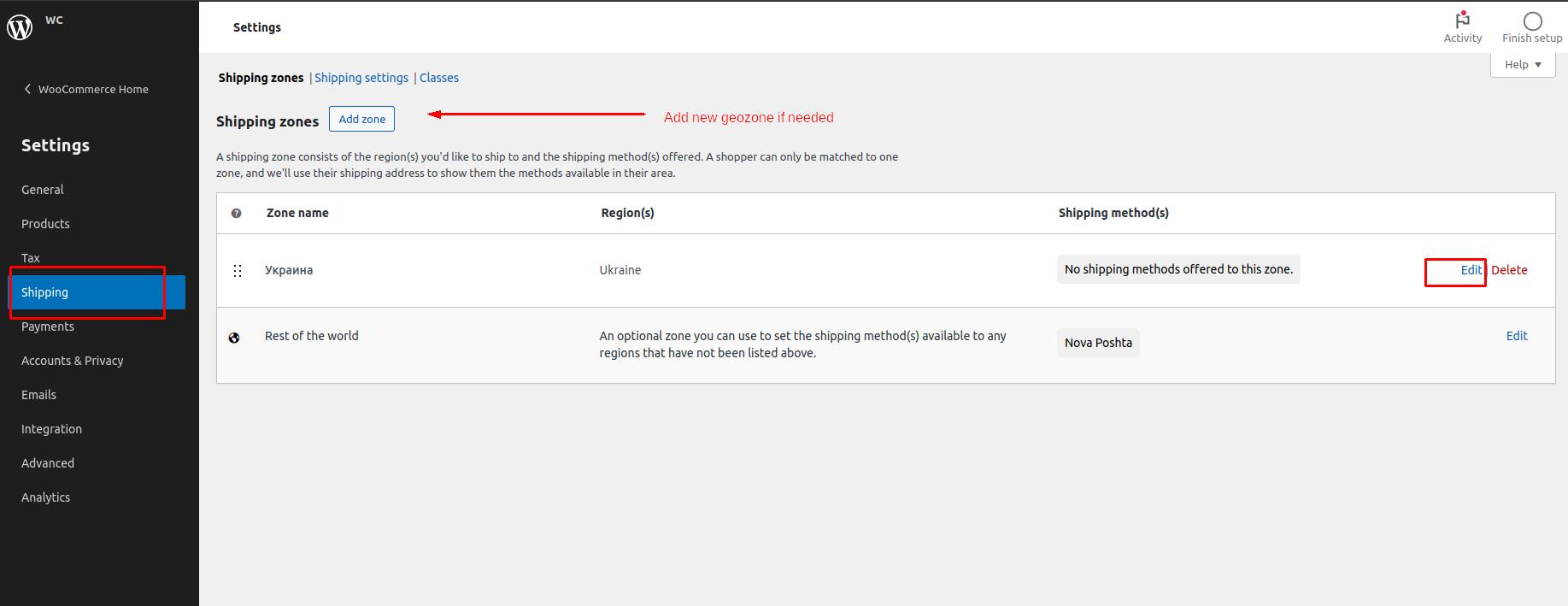
Для начала давайте добавим нужные методы доставки в активную геозону магазина (сегодня нас интересуют Самовывоз и Новая Почта). Откройте страницу настроек WooCommerce, вкладку Shipping (Доствка). Если у вас уже есть созданная геозона, то нужные методы нужно будет добавить в неё, а если нет, то сначала создайте геозону. Делается это с помощью кнопки Добавить геозону вверху страницы. В моем случае нужная геозона уже добавлена, поэтому я просто нажму кнопку Редактировать.
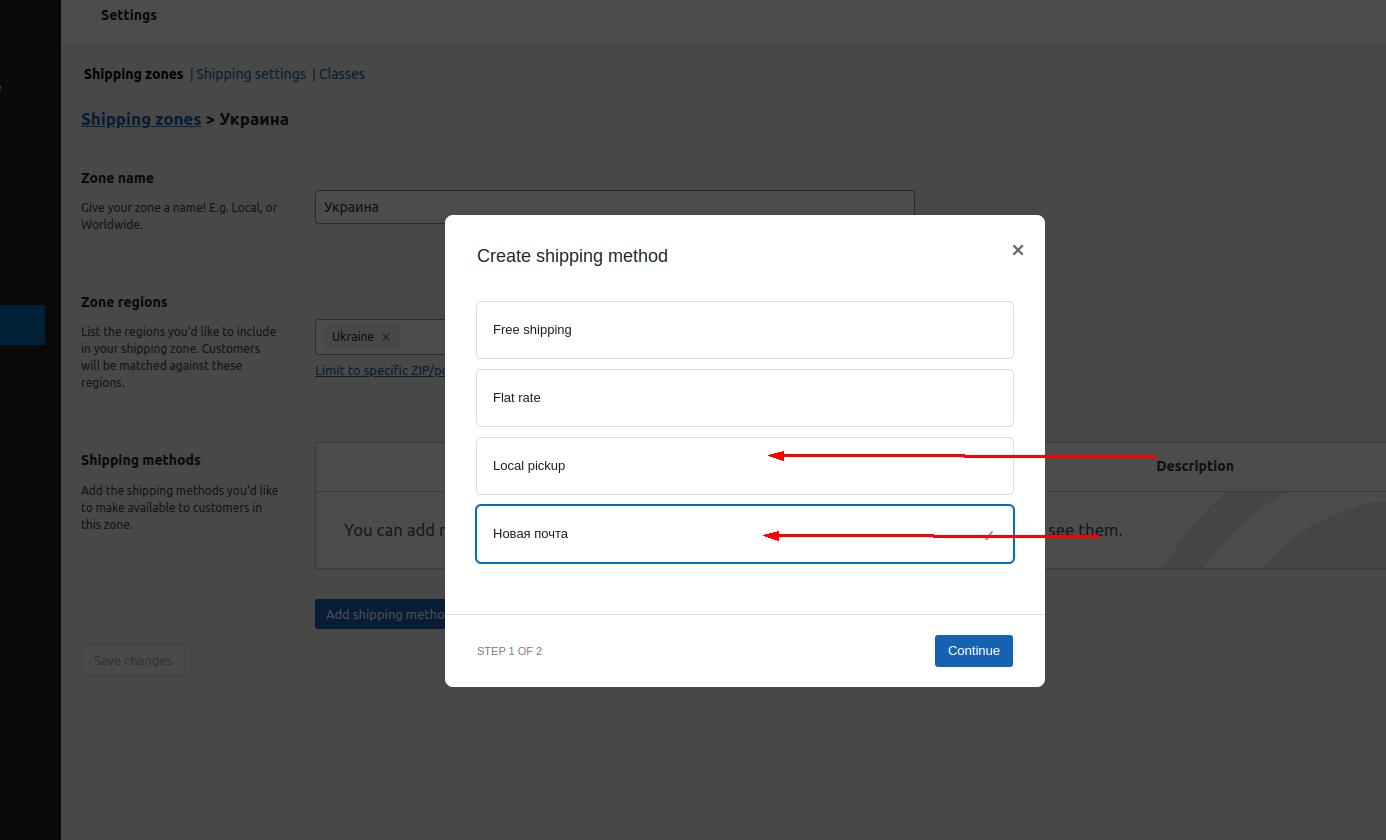
На этой странице найдите кнопку Добавить метод доставки и поочередно добавьте Новую Почту и Самовывоз.
Методы доставки мы добавили, теперь давайте настроим наши плагины.
Для быстрой настройки WC Ukraine Shipping (если вы этого еще не сделали) воспользуйтесь документацией: бесплатная версия и платная версия. С этим плагином нам не нужно будет делать много шагов, так как если пользователь выбрал доставку Новой Почты, то весь контроль полей чекаута он возьмет на себя.
Для настройки плагина Qodax Checkout Manager откройте основное меню WooCommrce и найдтие подменю Qodax Checkout Manager. Перед вами станет доступна страница настроек этого плагина.
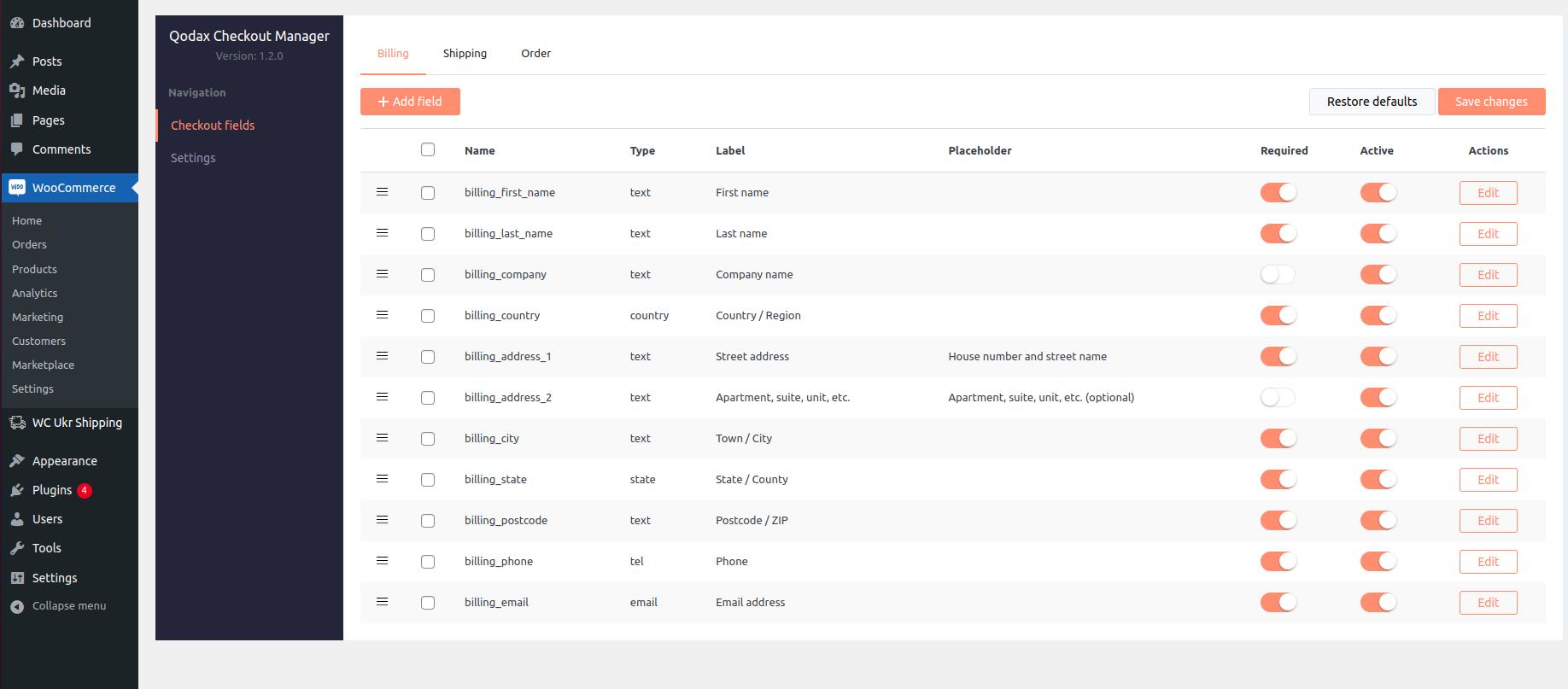
Данный плагин предоставляет возможность контролировать поля WooCommerce в секциях billing, shipping а также order (к данной секции обычно относиться комментарий к заказу).
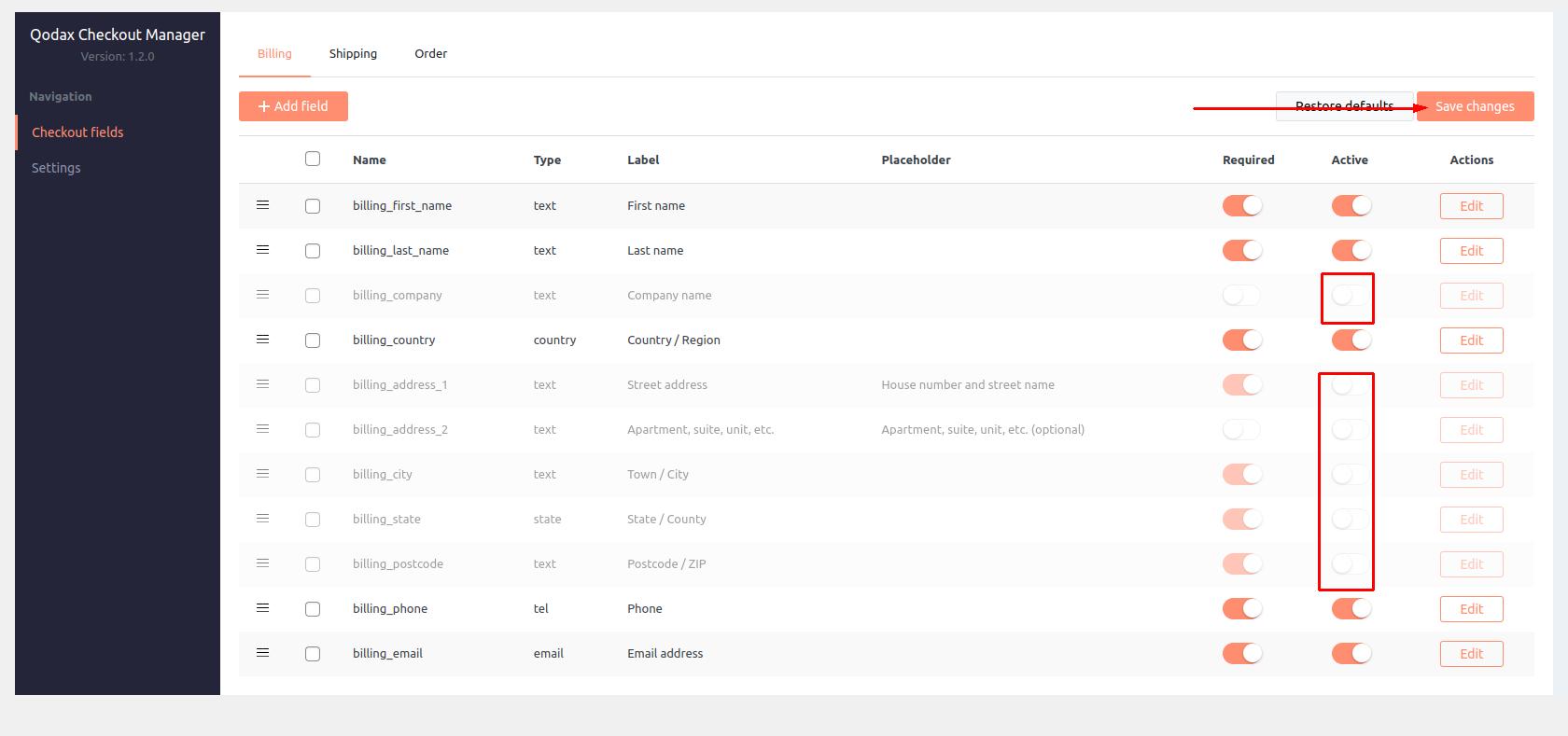
Давайте для начала уберем все поля, которые мы в принципе не хотим видеть на странице чекаута (пусть это будут все поля, кроме имени, фамилии, страны, телефона и email). Для этого, напротив каждого из полей секции billing отключите галочку Active. После проделанных работ нажмите кнопку Save changes сверху.
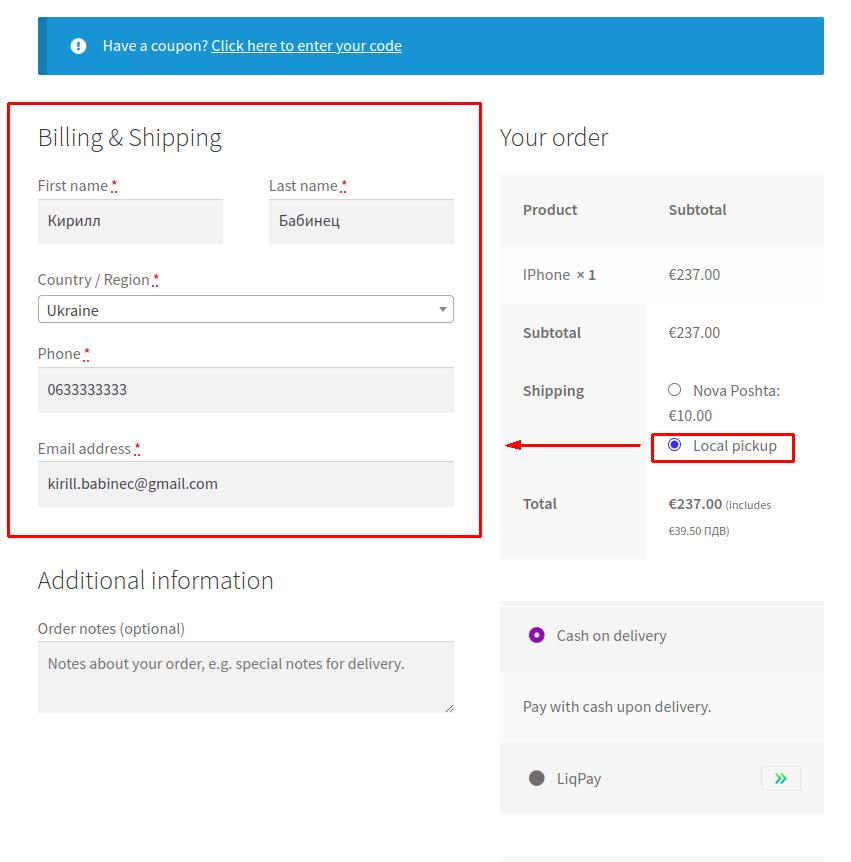
Убедитесь, что мы получили нужный результат. Откройте витрину вашего интернет-магазина, добавьте один товар в корзину и перейдите на страницу оформления заказа. Если выбрать способ доставки самовывоз, то все лишние поля должны исчезнуть.
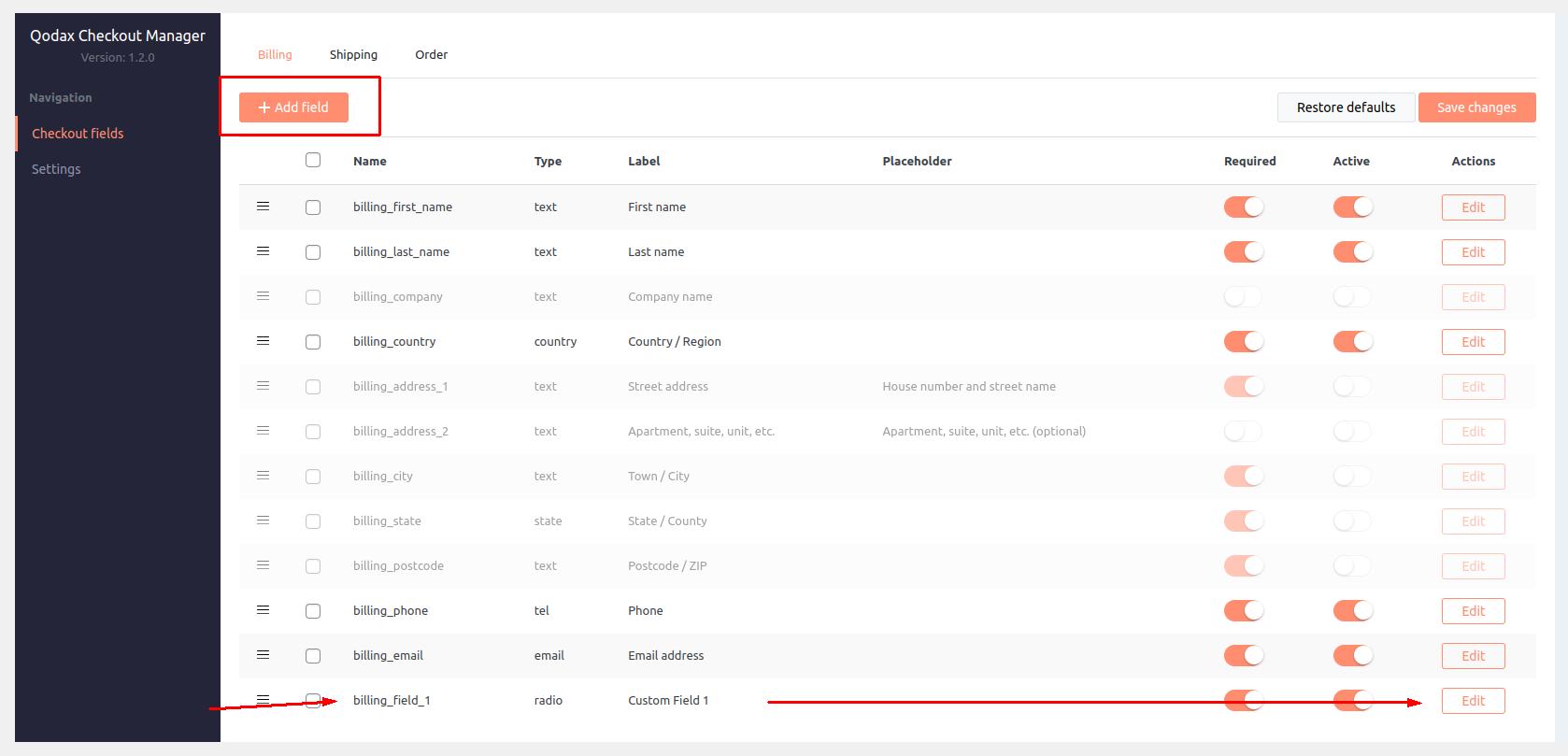
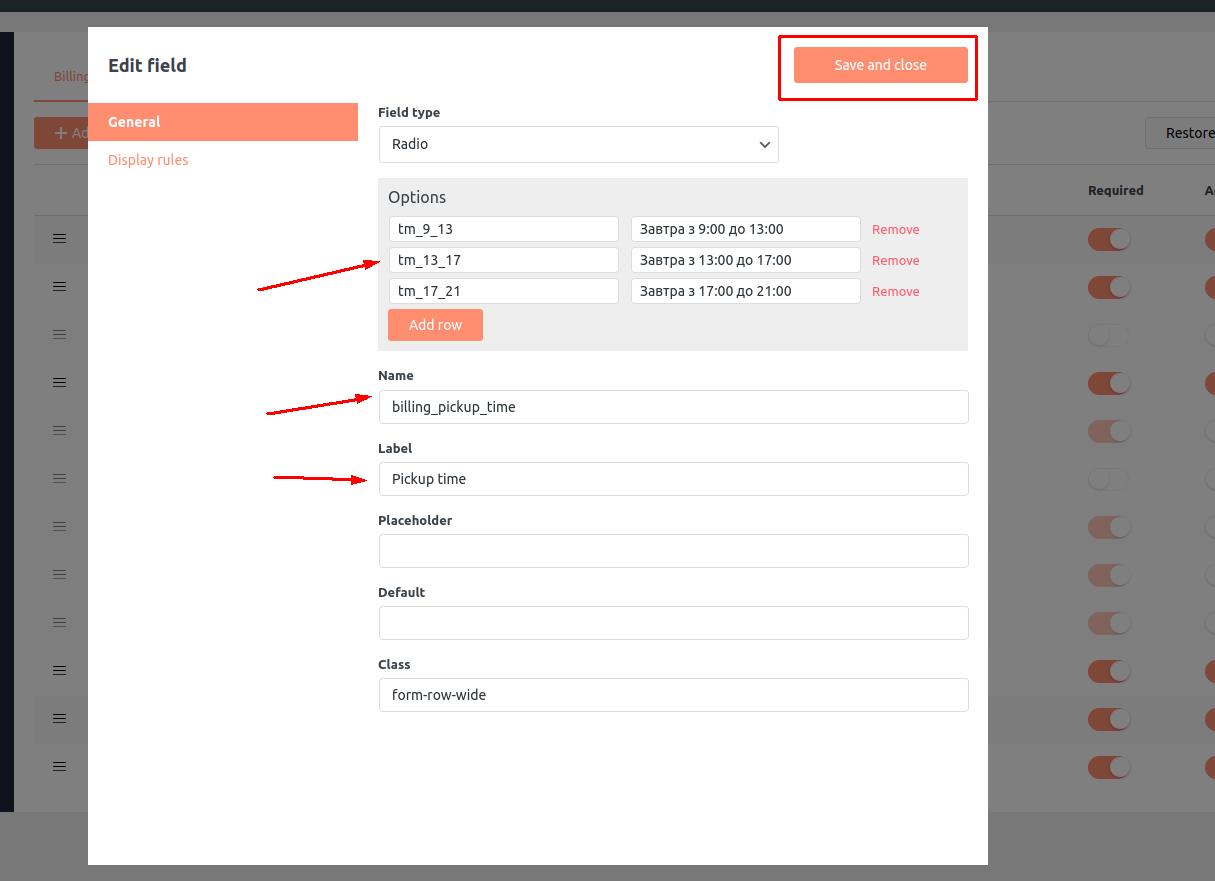
Теперь давайте добавим новое поле, которое будет показываться только для самовывоза. Пусть это будет поле Время получения. В нем наш клиент будет указывать ориентировочный временной диапазон, в котором ему будет удобно забрать заказ. Для этого в настройках плагина Qodax Checkout Manager нажмите кнопку Add field. На панель будет добавлено новое поле, нажмите напротив него кнопку Edit. В появившемся окне измените некоторые данные поля, а затем нажмите кнопку Save and close. Наше новое поле будет полем с типом Radio, мы дадим пользователю несколько вариантов на выбор.
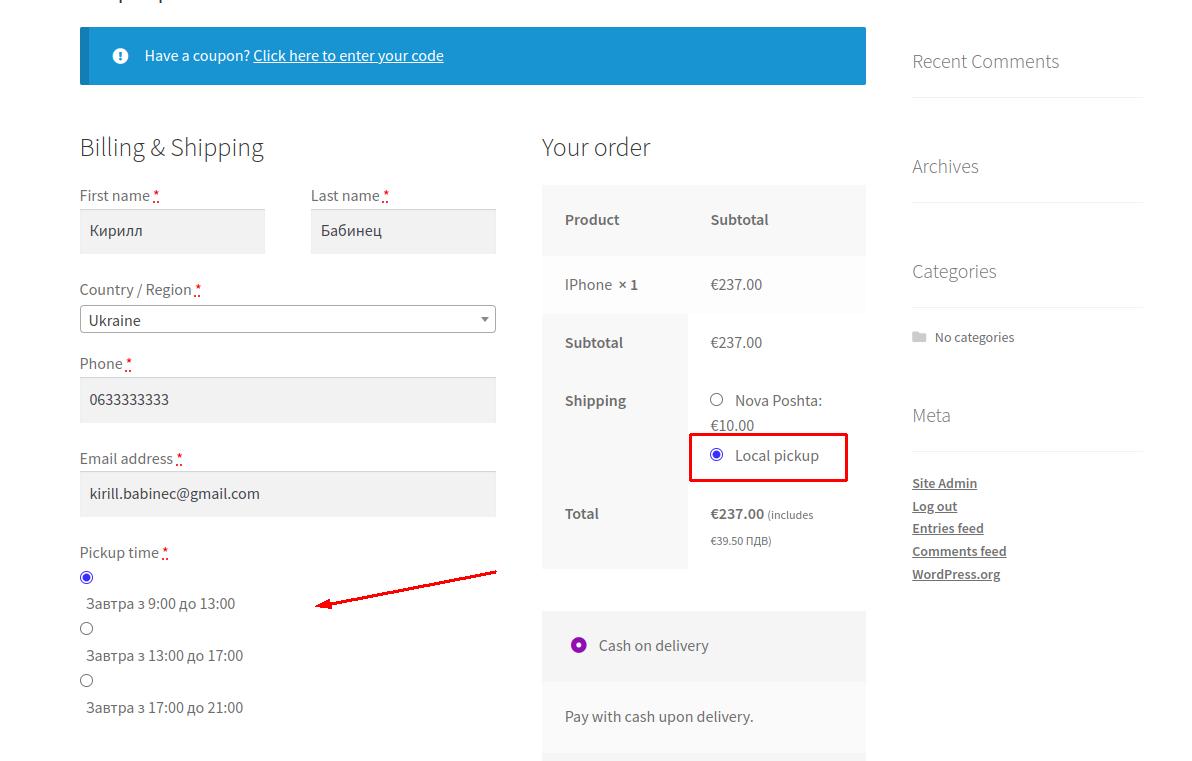
Сохраните настройки плагина и проверьте результат (на странице чекаута должно будет появиться наше новое поле).
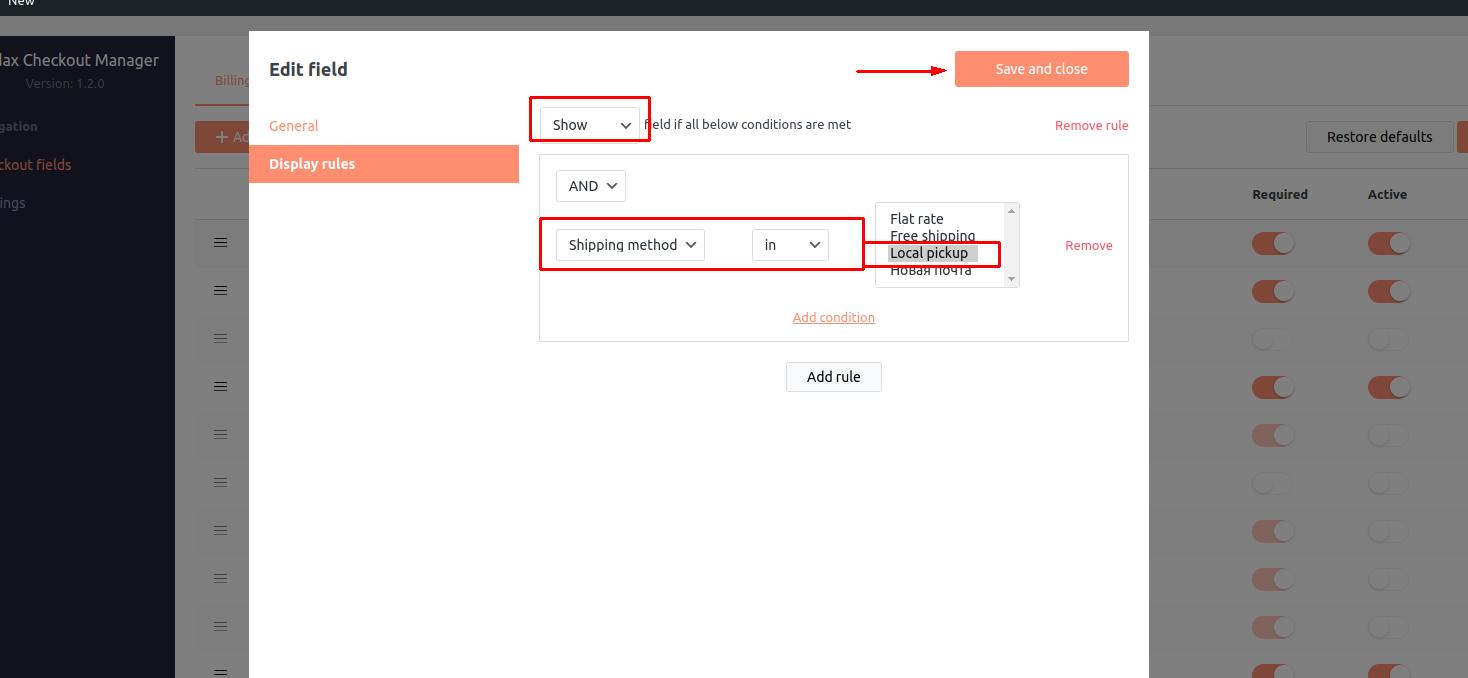
Новое поле было добавлено, однако сейчас, если выбрать способ доставки Новой Почтой, то это поле будет также показано что нам не нужно в рамках данной задачи (ведь служба доставки сама назначает ориентировочные даты доставки). Давайте поправим эту проблему. Для этого опять перейдите в редактирование нового поля и в меню слева выберите пункт Display rules.
В данной секции мы сможем настроить правила отображения новых или стандартных полей. На момент написания статьи в плагине как раз была предусмотрена возможноть показа/сокрытия полей в зависимости от способа доставки.
Нажмите кнопку Add rule. Поскольку эта секция выполняет именно нужную нам функцию, выполните настройку как на скриншоте ниже и сохраните данные.
Убедитесь, что новые изменения вступили в силу. Откройте чекаут и поочередно проверьте доступность этого поля для доставки Новой Почтой и Самовывоза (должно отобразиться только для Самовывоза).
На данном этапе мы полностью решили задачу отображения полей WooCommerce в зависимости от способа доставки!